client-side
applications
Client-side Environment.
The client-side environment used to run scripts is
usually a browser. The processing takes place on the end users’ computer. The
source code is transferred from the web server to the user’s computer over the
internet and run directly in the browser.
client-side
application components
All
web-based database applications have three primary components:
- A web browser (or client)
- a web application server.
- a database server.
Development
technologies for the browser-
based client-components of web-based
applications:
HTML, CSS and JavaScript are the key
technologies.
If you want a dynamic website then
you need to use technologies like PHP, JAVA, .NET.
CMS systems will also help if you
require managing a lot of pages and contents. WordPress is widely used, and it
is free.
For
Example,
·
HTML
·
CSS
·
JavaScript
·
Bootstrap (responsive web design
framework)
·
PHP
·
MySQL
·
Angular JS
Client-side web development:
Client-side web development involves
everything that user see on their screens.
It involves Hypertext markeup
language (HTML) and Cascading style sheets (CSS). HTML tells how the things
seen on screens and CSS style the things. bootstrap is also there as a
framework or combination of both.
Javascript(js) to make web page
attractive and there is many js framework and js libraries to make faster and
easier web development.
Server-side language is programming
language, to create the logic for websites. Frameworks and CMS provides lots of
tools for simple and faster programming.
·
Ruby
(Ruby on Rails)
·
Python
(Django, Flask, Pylons)
·
PHP
(Laravel)
·
Java
(Spring)
·
Scala
(Play)
Node.js, a JavaScript runtime, is
also used for backend programming.
Every web application needs to store
data somewhere that’s why we need a database.
·
Mysql
·
postgreSQL
Web development also need a cache
remover to reduce the load of database.
At last we need a server to handle
the requests from client’s computer. Two major servers are apache and nginx.
To develop a web application or any
website, you hace to select the server, database, programming language,
framework, and frontend tool that you are going to use.
In 2019
there are so many technologies are available which you can use for Web
development
1. WordPress
2. Angular JS
3. Laravel 5.3
4. React.js
5. Node.js
Controller
development technologies:
·
JavaScript frameworks.
·
Ajax.
·
Websockets.
·
SPA with Ajax and
Websockets.
·
Server-sent events.
·
Browser plugins.
·
Data transport (XML, JSON
and Ajax) .
·
Search engine
optimization.
Client-server model
The client-server model is a distributed
communication framework of network processes among service requestors, clients
and service providers. The client-server connection is established through a
network or the Internet.
The client-server model is a core network computing concept also building functionality for email exchange and Web/database access. Web technologies and protocols built around the client-server model are:
The client-server model is a core network computing concept also building functionality for email exchange and Web/database access. Web technologies and protocols built around the client-server model are:
- Hypertext Transfer Protocol (HTTP)
- Domain Name System (DNS)
- Simple Mail Transfer Protocol (SMTP)
- Telnet
Clients include Web browsers, chat applications,
and email software, among others. Servers include Web, database, application,
chat and email, etc.
Elements in
HTML
The basic elements of an HTML page are:
·
A text header denoted using the <h1>, <h2>, <h3>, <h4>, <h5>, <h6> tags.
·
A paragraph denoted using the <p> tag.
·
A horizontal ruler denoted using
the <hr> tag.
·
A link denoted using the <a> (anchor) tag.
·
A list denoted using the <ul> (unordered list), <ol> (ordered list) and <li> (list element) tags.
·
An image denoted using the <img> tag
·
A divider denoted using the <div> tag
·
A text span denoted using the <span> tag
The next few pages will give an overview of these
basic HTML elements.
Each element can also have attributes - each
element has a different set of attributes relevant to the element. There are a
few global elements, the most common of them are:
·
id - Denotes the unique ID of an element in a page. Used for locating
elements by using links, JavaScript, and more.
·
class - Denotes the CSS class of an element. Explained in the CSS Basics tutorial.
·
style - Denotes the CSS styles to apply to an element. Explained in
the CSS Basics tutorial.
·
data-x attributes - A general prefix for attributes that store raw
information for programmatic purposes. Explained in detailed in the Data Attributes section.
Text headers and paragraphs
There are six different types of text header you
can choose from, h1 being the topmost heading with the largest text, and h6
being the most inner heading with the smallest text. In general, you should
have only one h1 tag with a page, since it should be the primary description of
the HTML page.
As we've seen in the last example, a paragraph is a
block of text separated from the rest of the text around it.
Let's see an example of the <h1>, <h2> and <p> tags in action:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>My
First Page</h1>
<p>This
is my first page.</p>
<h2>A
secondary header.</h2>
<p>Some
more text.</p>
</body>
</html>
Execute Code
Horizontal rulers
A horizontal ruler <hr> tag acts as a simple separator
between page sections.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>My
First Page</h1>
<p>This
is my first page.</p>
<hr/>
<p>This
is the footer - all rights are reserved to me.</p>
</body>
</html>
What is CSS ?
Cascading Style Sheets
(CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web
documents.
What is
CSS 3 ?
CSS3 is
the latest evolution of the Cascading Style Sheets language and aims at
extending CSS2.1. It brings a lot of new features and additions, like rounded
corners, shadows, gradients, transitions or animations, as well as new layouts
like multi-columns, flexible box or grid layouts.
what’s new:
#1. CSS3 Selectors
Selectors are at the heart of CSS. Originally, CSS
allowed the matching of elements by type, class, and/or ID. CSS2.1 added
pseudo-elements, pseudo-classes, and combinators. With CSS3, we can target
almost any element on the page with a wide range of selectors.
CSS2 introduced several attribute
selectors. These allow for matching elements based on their attributes.
CSS3 expands upon those attribute selectors.Three more attribute selectors were
added in CSS3; they allow for substring selection.
1.Matches any element E whose attribute attr starts
with the value val. In other words, the val matches the beginning of the
attribute value.
E[attr^=val]
eg. a[href^='http://sales.']{color: teal;}
eg. a[href^='http://sales.']{color: teal;}
2.Matches any element E whose attribute attr ends
in val. In other words, the val matches the end of the attribute value.
E[attr$=val]
eg. a[href$='.jsp']{color: purple;}
eg. a[href$='.jsp']{color: purple;}
3.Matches any element E whose attribute attr
matches val anywhere within the attribute. It is similar to E[attr~=val],
except the val can be part of a word.
E[attr*=val]
eg. img[src*='artwork']{
border-color: #C3B087 #FFF #FFF #C3B087;
}
eg. img[src*='artwork']{
border-color: #C3B087 #FFF #FFF #C3B087;
}
Pseudo-classes
It’s likely that you’re already familiar with some
of the user interaction
pseudo-classes,namely :link, :visited, :hover, :active,
and :focus.
A few more pseudo-class selectors were added in
CSS3. One is the :rootselector, which allows designers to point to
the root element of a document. In HTML, it would be <html>.
Since :root is generic, it allows a designer to select the root element of
an XML document without necessarily knowing it’s name. To permit scrollbars
when needed in a document, this rule would work.
:root{overflow:auto;}
As a complement to the :first-child selector,
the :last-child was added. With it one can select the last
element named of a parent element. For a site with articles contained in
<div class=’article’></div> tags, where each has a last paragraph
with some information that needs to be uniformly stylized, this rule would
change the font for last paragraph of each article.
div.article > p:last-child{font-style: italic;}
A new user interaction pseudo-class selector was
added, the :target selector. To draw the user’s attention to a
span of text when the user clicks on a same-page link, a rule like the first
line below would work nicely; the link would look like the second line, the
highlighted span like the third.
span.notice:target{font-size: 2em; font-style:
bold;}
<a href='#section2'>Section 2</a>
<p id='section2'>...</p>
A functional notation for selecting specified
elements that fail a test has been created. The negation pseudo-class
selector, :not can be coupled with almost any other selector
that has been implemented. For example to put a border around images that don’t
have a border specified, use a rule like this.
img:not([border]){border: 1;}
#2. CSS3 Colors
CSS3 brings with it support for some new ways of
describing colours . Prior to CSS3, we almost always declared colours
using the hexadecimal format (#FFF, or #FFFFFF for white). It was also possible
to declare colours using the rgb() notation, providing either integers (0–255)
or percentages.
The color keyword list has been extended in
the CSS3 color module to include 147
additional keyword colors (that are generally well supported), CSS3 also
provides us with a number of other options: HSL, HSLA, and RGBA.
The most notable change with these new color types is the ability to
declare semitransparent colors.
1.
RGBA :
RGBA works just like RGB, except that it adds a
fourth value: alpha, the opacity level or alpha transparency level. The first
three values still represent red, green, and blue. For the alpha value, 1 means
fully opaque, 0 is fully transparent, and 0.5 is 50% opaque. You can use any
number between 0 and 1 inclusively.
2. HSL and HSLA
HSL stands for hue, saturation, and lightness.
Unlike RGB, where you need to manipulate the saturation or brightness of a
color by changing all three color values in concert, with HSL you can tweak
either just the saturation or the lightness while keeping the same base hue.
The syntax for HSL comprises an integer value for hue, and percentage values
for saturation and lightness.
The hsl( ) declaration accepts three values:
— The hue in degrees from 0 to 359. Some examples are: 0 = red, 60 =
yellow, 120= green, 180 = cyan, 240 = blue, and 300 = magenta.
— The saturation as a percentage with 100% being the norm. Saturation of
100% will be the full hue, and saturation of 0 will give you a shade of gray — essentially causing the hue value to be ignored.
— A percentage for lightness with 50% being the norm. A lightness of 100%
will be white, 50% will be the actual hue, and 0% will be black.
The a in hsla( ) here also functions the same way
as in rgba( )
3.Opacity
In addition to specifying transparency with HSLA
and RGBA colors (and soon, eight-digit hexadecimal values), CSS3 provides us
with the opacity property. opacity sets the opaqueness of the element on which
it’s declared, similar to alpha.
Let’s look at an example:
div.halfopaque {
background-color: rgb(0, 0, 0);
opacity: 0.5;
color: #000000;
}
div.halfalpha {
background-color: rgba(0, 0, 0, 0.5);
color: #000000;
}
Though the usage of both alpha and opacity
notations seem similar, when you look at it, there is a key difference in their
function.
While opacity sets the opacity value for an element
and all of its children, a semitransparent RGBA or HSLA color has no impact on
the element’s other CSS properties or descendants.
#3. Rounded Corners: border-radius
The border-radius property lets you create rounded
corners without the need for images or additional markup. To add rounded
corners to our box, we simply add
border-radius: 25px;
The border-radius property is actually a shorthand.
For our “a” element, the corners are all the same size and symmetrical. If we
had wanted different-sized corners, we could declare up to four unique values
border-radius: 5px 10px 15px 20px;
#4. Drop Shadows
CSS3 provides the ability to add drop shadows to
elements using the box-shadow property. This property lets you specify the
color, height, width, blur, and offset of one or multiple inner and/or outer
drop shadows on your elements.
box-shadow: 2px 5px 0 0 rgba(72,72,72,1);
#5. Text Shadow
text-shadow adds shadows to individual characters
in text nodes. Prior to CSS 3, this would be done by either using an image or
duplicating a text element and then positioning it.
text-shadow: topOffset leftOffset blurRadius color;
#6. Linear Gradients
W3C added the syntax for generating linear
gradients with CSS3.
Syntax: background: linear-gradient(direction,
color-stop1, color-stop2, ...);
e.g. #grad
{
background: linear-gradient(to right, red , yellow);
}
background: linear-gradient(to right, red , yellow);
}
Linear
Gradient — Left to Right
You can even specify direction in degrees e.g.
60deg instead of to right in the above example .
#7. Radial Gradients
Radial gradients are circular or elliptical
gradients. Rather than proceeding along a straight axis, colors blend out from
a starting point in all directions.
Syntax : background: radial-gradient(shape size at
position, start-color, ..., last-color);
e.g.
#grad {
background: radial-gradient(red, yellow, green);
}//Default
#grad {
background: radial-gradient(circle, red, yellow, green);
}//Circle
background: radial-gradient(red, yellow, green);
}//Default
#grad {
background: radial-gradient(circle, red, yellow, green);
}//Circle
output
comparison
#8.Multiple Background Images
In CSS3, there’s no need to include an element for
every background image; it provides us with the ability to add more than one
background image to any element, even to pseudo-elements.
background-image:
url(firstImage.jpg),
url(secondImage.gif),
url(thirdImage.png);
url(firstImage.jpg),
url(secondImage.gif),
url(thirdImage.png);
CSS Selectors
1. Inline CSS.
2. Internal CSS.
3. External
CSS.
CSS and types of the CSS
CSS stands for Cascading Style Sheets. It is generally used to
display HTML in various views. It is used to design the view for HTML. CSS is a
combination of a selector and a declaration.
What is the selector and declaration?
A selector is a HTML tag to for a style and a declaration is a
combination of the property and a value.
The Declaration's Property is predefined and the value is
dependent on our requirements. If we have a number of properties then we can
separate them by a colon if we want to design the font color, back color and
font size. For this we have a number of CSS properties. The way to specify them
in CSS is to separate them by a colon.
There are the following three types of CSS:
1. Inline CSS.
2. Internal CSS.
- External CSS.
Inline CSS
For Inline CSS every style content is in HTML elements. It is
used for a limited section. Whenever our requirements are very small we can use
inline CSS.
It will affect only single elements. In HTML we require that
various HTML tag's views are different so then we use inline Cascading Style
Sheets. There are disadvantage of inline Cascading Style Sheets. It must be
specified on every HTML tag. There is a lot of time consumed by that and
it is not the best practice for a good programmer and the code will be quite
large and very complex.
Inline CSS examples are given below:
Internal CSS
In internal CSS the style of CSS is specified in the
<head> section. This is internal CSS, it affects all the elements in the
body section. Internal CSS is used in the condition when we want a style to be
used in the complete HTML body. For that we can use style in the head tag.
This style performs an action in the entire HTML body.
External CSS
In External CSS we create a .css file and use it in our HTML
page as per our requirements. Generally external Cascading Style Sheets are
used whenever we have many HTML attributes and we can use them as required;
there is no need to rewrite the CSS style again and again in a complete body of
HTML that inherits the property of the CSS file. There are two ways to create a
CSS file. The first is to write the CSS code in Notepad and save it as a .css
file, the second one is to directly add the style sheet in our Solution
Explorer and direct Visual Studio to use it on our HTML page.
How to create and use an External CSS.
1. Right-click on your application name in Visual Studio 2012.
2. Add a style sheet.
3. Write your CSS code and save it.
4. Open your HTML page and drag down the style sheet.
5. Save and RUN.
CSS Specificity
Before delving into the realms of advanced CSS selectors, it’s important to understand how CSS specificity works, so that we know how to properly use our selectors and to avoid us spending hours debugging for a CSS issue that could be easily fixed if we had only payed attention to the specificity.
Advanced CSS selectors
Selectors are used for selecting the HTML elements in the attributes. Some different types of selectors are given below:
- Adjacent Sibling Selector: It selects all the elements that are adjacent siblings of specified elements. It selects the second element if it immediately follows the first element.
Syntax: It select ul tags which immediately follows the h4 tag.
h4+ul{
border: 4px solid red;
}
Example:
<!DOCTYPE html>
<html>
<head>
<title>adjacent</title>
<style type="text/css">
ul+h4{
border:4px solid red;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<ul>
<li>Language</li>
<li>Concept</li>
<li>Knowledge</li>
</ul>
<h4>Coding</h4>
<h2>Time</h2>
</body>
</html>
Output:
2. Attribute Selector: It selects a particular type of inputs.
Syntax:
Syntax:
background:orange;
}
Example:
<html>
<head>
<title>Attribute</title>
<style type="text/css">
a[href="http://www.google.com"]{
background:yellow;
}
</style>
</head>
<body>
<a href="http://www.geeksforgeeks.org">geeksforgeeks.com</a><br>
<a href="http://www.google.com" target="_blank">google.com</a><br>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
</body>
div:nth-of-type(5){
background:purple;
}
Example:
<html>
<head>
<title>nth</title>
<style type="text/css">
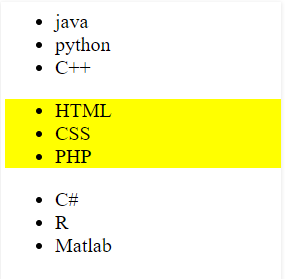
ul:nth-of-type(2){
background:yellow;
}
</style>
</head>
<body>
<ul>
<li>java</li>
<li>python</li>
<li>C++</li>
</ul>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>PHP</li>
</ul>
<ul>
<li>C#</li>
<li>R</li>
<li>Matlab</li>
</ul>
</body>
</html>
Syntax:
background:purple;
}
Example:
<html>
<head>
<title>nth</title>
<style type="text/css">
ul:nth-of-type(2){
background:yellow;
}
</style>
</head>
<body>
<ul>
<li>java</li>
<li>python</li>
<li>C++</li>
</ul>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>PHP</li>
</ul>
<ul>
<li>C#</li>
<li>R</li>
<li>Matlab</li>
</ul>
</body>
</html>
Output:
4.Direct Child Selector: It selects any element matching the second element that is a direct child of an element matching the first element. The element matched by the second selector must be the immediate children of the elements matched by the first selector.
p > div {
background-color: DodgerBlue;
}
Example:
<html>
<head>
<title>child combinator</title>
<style type="text/css">
div > span {
background-color: DodgerBlue;
}
</style>
</head>
<body>
<div>
<span>inside div and is inside span</span>
<p>inside div but not inside span
<span>inside div p</span>
</p>
</div>
<span>not inside div</span>
</body>
</html>
Output:
It is different from the Descendant selector as the Descendant selector selects that element matching the second element that is a descendant of the element matching the first element ( that can be the child, a child of its child etc ).
5. General Sibling Selector: It selects only the first element if it follows the first element and both children are of the same parent element. It is not necessary that the second element immediately follows the first element.
Syntax: Changes to the span element content which follows paragraph tag and both have same parent tag.
Syntax: Changes to the span element content which follows paragraph tag and both have same parent tag.
p ~ span {
color: red;
}
Example:
<html>
<head>
<title></title>
<style type="text/css">
p ~ span {
color: red;
}
</style>
</head>
<body>
<p>Coding is
<span>fun!</span>
</p>
<h1>GeeksforGeeks</h1>
<p>learn</p>
<span>Last span tag.</span>
</body>
</html>
What is a Media Query?
Media query is a CSS technique introduced in CSS3.
It uses the
@media rule to include a block of CSS properties only if a certain condition is true.
Example:
Output:
Difference Between Inline, External and Internal CSS Styles
There are 3 ways to add CSS styles to your website: you can use internal CSS and include CSS rules in
<head> section of HTML document, link to an external .css file which contains all CSS rules or use inline CSS to apply rules for specific elements. This tutorial reviews all three ways, their advantages and disadvantages.Option 1 – Internal CSS
Internal CSS
<head> section of a particular page. The classes and IDs can be used to refer to the CSS code, but they are only active on that particular page. CSS styles embedded this way are downloaded each time the page loads so it may increase loading speed. However, there are some cases when using internal stylesheet is useful. One example would be sending someone a page template – as everything is in one page, it is a lot easier to see a preview. Internal CSS is put in between <style></style> tags. An example of internal stylesheet:<head>
<style type="text/css">
p {color:white; font-size: 10px;}
.center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>
Advantages of Internal CSS:
- Only one page is affected by stylesheet.
- Classes and IDs can be used by internal stylesheet.
- There is no need to upload multiple files. HTML and CSS can be in the same file.
Disadvantages of Internal CSS:
- Increased page loading time.
- It affects only one page – not useful if you want to use the same CSS on multiple documents.
How to add Internal CSS to HTML page
- Open your HTML page with any text editor. If the page is already uploaded to your hosting account, you can use a text editor provided by your hosting. If you have an HTML document on your computer, you can use any text editor to edit it and then re-upload the file to your hosting account using FTP client.
- Locate
<head>opening tag and add the following code just after it:<style type="text/css"> - Now jump to a new line and add CSS rules, for example:
body { background-color: blue; } h1 { color: red; padding: 60px; } - Once you are done adding CSS rules, add the closing style tag:
</style>
At the end, HTML document with internal stylesheet should look like this:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h1>Hostinger Tutorials</h1>
<p>This is our paragraph.</p>
</body>
</html>Option 2 – External CSS
Probably the most convenient way to add CSS to your website, is to link it to an external .cssfile. That way any changes you made to an external CSS file will be reflected on your website globally. A reference to an external CSS file is put in the
<head> section of the page:<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
while the style.css contains all the style rules. For example:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}
Advantages of External CSS:
- Smaller size of HTML pages and cleaner structure.
- Faster loading speed.
- Same .css file can be used on multiple pages.
Disadvantages of External CSS:
- Until external CSS is loaded, the page may not be rendered correctly.
Option 3 – Inline CSS
Inline CSS is used for a specific HTML tag.
<style> attribute is used to style a particular HTML tag. Using CSS this way is not recommended, as each HTML tag needs to be styled individually. Managing your website may become too hard if you only use inline CSS. However, it can be useful in some situations. For example, in cases when you don’t have an access to CSS files or need to apply style for a single element only. An example of HTML page with inline CSS would look like this:<!DOCTYPE html>
<html>
<body style="background-color:black;">
<h1 style="color:white;padding:30px;">Hostinger Tutorials</h1>
<p style="color:white;">Something usefull here.</p>
</body>
</html>
Advantages of Inline CSS:
- Useful if you want to test and preview changes.
- Useful for quick-fixes.
- Lower HTTP requests.
Disadvantages of Inline CSS:
- Inline CSS must be applied to every element.
Frameworks/Libraries/Plugins/Tools
A web framework (WF) or web application framework (WAF) is a software framework that is designed to support the development of web applications including web services, web resources, and web APIs. Web frameworks provide a standard way to build and deploy web applications on the World Wide Web.
Bootstrap is a free and open-source front-end Web framework. It contains HTML and CSS based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions. Unlike many earlier web frameworks, it concerns itself with front-end development only.
AngularJS fits the definition of a framework the best, even though it's much more lightweight than a typical framework and that's why many confuse it with a library.AngularJS is 100% JavaScript, 100% client-side and compatible with both desktop and mobile browsers.
Key Difference and Definition of Library and Framework
The key difference between a library and a framework is "Inversion of Control".
When you call a method from a library, you are in control. But with a framework, the control is inverted: the framework calls you.
Framework
In a framework, all the control flow is already there and there are many predefined white spots that we should fill out with our code. A framework is normally more complex. It defines a skeleton where the application defines its own features to fill out the skeleton. In this way, your code will be called by the framework appropriately. The benefit is that developers do not need to worry about if a design is good or not, but just about implementing domain-specific functions. The framework will provide you with hooks and call-backs, so that you build on it; it will then call your plugged-in code whenever it wishes, a phenomenon called Inversion of Control.
A framework can contain libraries. A framework will usually include many libraries to make your work easier.
Library
A library performs specific, well-defined operations. A library is just a collection of class definitions. The reason is it simply code reuse, in other words gets the code that has already been written by other developers. The classes and methods normally define specific operations in a domain-specific area. For example, there are some libraries of mathematics that can let developers just call the function without redoing the implementation of how an algorithm works. A library will usually focus on a single piece of functionality that you access using an API. You call a library function, it executes some code and then the control is returned to your code.
Why to use a framework instead of a library
When you have a library you need to understand the functionality of each method and it is relatively hard to create complex interactions since you need to invoke many methods to get to results. Frameworks, on the other hand, contain the basic flow and since you only need to plug in your behaviour it is easier to do the right thing. In the GIS example that prompted this discussion, it would be better to have a framework since there are hundreds of interfaces you can use. However, what most users want is an easy way to make a UI entity appear on a map.
Advantage
Advantages of frameworks over libraries is flexibility and extensibility. By definition, a framework provides you with the necessary means to extend its behaviour. You often can even subclass the framework classes and provide a complete new functionality.
Disadvantage
The disadvantage of frameworks is that the temptation to add more and more functionality creates many bloated frameworks that results in immobility and needless complexity.
Plugins
A plugin is a software add-on that is installed on a program, enhancing its capabilities. For example, if you wanted to watch a video on a website, you may need a plugin to play it because your browser doesn't have the tools it needs. You can think of it like getting a Blu-ray player for your Blu-ray disc.
Main features of client-side component
development tools
•DOM processing (dynamic content generation,
change, removal)
•Data processing
•Data persistence
•Session management (cookies)
•Communicating (with server components)
New in JS6 - https://www.w3schools.com/js/js_es6.asp
Web workers - This API is meant to be invoked by web
application to spawn background workers to execute scripts
which run in parallel to UI page. The concept of web works is similar to worker threads which get spawned for tasks which need to invoked separate from the UI thread.
Web storage/ sessionStorage - This is for persistent data
storage of key-value pair data in Web clients.
Geolocation – Identify the device location
File API – Handle the local files
Image capturing – use local hardware (camera)
• jQuery: Basic and simple. Cover the complexity of JS and
provides cross-browser compatibility.
• React: powers Facebook, Ease of Learning, DOM Binding,
Reusable Components, Backward Compatibility
• Angular: Support for Progressive Web Applications, Build
Optimizer, Universal State Transfer API and DOM, Data
Binding and MVVM
• Vue: lightweight , with a much-needed speed and accuracy
Generic client-side features
•Form/data validation
•Dynamic content generating/updating
•Some business logic (client-model)
•Delta-Communication (AJAX, SSE, WS)
•Data formatting/preparation
References:
https://www.geeksforgeeks.org/advanced-selectors-in-css/
https://www.w3schools.com/css/css_rwd_mediaqueries.asp
https://www.hostinger.com/tutorials/difference-between-inline-external-and-internal-css
https://www.c-sharpcorner.com/UploadFile/a85b23/framework-vs-library/
https://www.computerhope.com/jargon//////p/plugin.htm
https://careerfoundry.com/en/blog/web-development/7-essential-tools-for-front-end-development/
Plugins
A plugin is a software add-on that is installed on a program, enhancing its capabilities. For example, if you wanted to watch a video on a website, you may need a plugin to play it because your browser doesn't have the tools it needs. You can think of it like getting a Blu-ray player for your Blu-ray disc.
Examples of plugins
- Adobe Flash Player
- Java
- QuickTime Player
- Microsoft Silverlight
Read more:
http://humaan.com/modaal/
https://felicegattuso.com/datedropper/
https://www.creativebloq.com/jquery/top-jquery-plugins-6133175
https://www.cssdesignawards.com/blog/10-cool-css-and-javascript-tuts-and-plugins/50/
http://humaan.com/modaal/
https://felicegattuso.com/datedropper/
https://www.creativebloq.com/jquery/top-jquery-plugins-6133175
https://www.cssdesignawards.com/blog/10-cool-css-and-javascript-tuts-and-plugins/50/
Tools For Frontend Web Development
Web development tools have come a long way in just a few short years. Thanks to this progress, we can harness the power of highly tested libraries to improve our workflow and benefit from greater possibilities when it comes to responsive design. Not only that, we can build things together thanks to ever-improving version control systems. From browser add-ons and plugins, to processors that streamline your code, there have never been more possibilities for creating awesome web applications.
But with the number of web dev tools increasing almost daily, finding the best software to get the job done can sometimes feel daunting. To help you out, we’ve created a list of essential tools for frontend development to get you started. If you’re interested in finding out about one in particular, simply select it from the list below.
Component Development
Browser-based clients’ components comprises
two main aspects
•Controllers
•Client-model
The components of browser-based clients are
developed using JS/JS-based frameworks,
libraries, and plugins.
development tools
•DOM processing (dynamic content generation,
change, removal)
•Data processing
•Data persistence
•Session management (cookies)
•Communicating (with server components)
New in JS6 - https://www.w3schools.com/js/js_es6.asp
Web workers - This API is meant to be invoked by web
application to spawn background workers to execute scripts
which run in parallel to UI page. The concept of web works is similar to worker threads which get spawned for tasks which need to invoked separate from the UI thread.
Web storage/ sessionStorage - This is for persistent data
storage of key-value pair data in Web clients.
Geolocation – Identify the device location
File API – Handle the local files
Image capturing – use local hardware (camera)
Top JS frameworks/Libraries
• jQuery: Basic and simple. Cover the complexity of JS and
provides cross-browser compatibility.
• React: powers Facebook, Ease of Learning, DOM Binding,
Reusable Components, Backward Compatibility
• Angular: Support for Progressive Web Applications, Build
Optimizer, Universal State Transfer API and DOM, Data
Binding and MVVM
• Vue: lightweight , with a much-needed speed and accuracy
Generic client-side features
•Form/data validation
•Dynamic content generating/updating
•Some business logic (client-model)
•Delta-Communication (AJAX, SSE, WS)
•Data formatting/preparation
What is ECMAScript 6?
ECMAScript 6 is also known as ES6 and ECMAScript 2015.
Some people call it JavaScript 6.
This is some new features in ES6.
- JavaScript
let - JavaScript
const - Exponentiation (
**) (EcmaScript 2016) - Default parameter values
Array.find()Array.findIndex()
References:
https://www.geeksforgeeks.org/advanced-selectors-in-css/
https://www.w3schools.com/css/css_rwd_mediaqueries.asp
https://www.hostinger.com/tutorials/difference-between-inline-external-and-internal-css
https://www.c-sharpcorner.com/UploadFile/a85b23/framework-vs-library/
https://www.computerhope.com/jargon//////p/plugin.htm
https://careerfoundry.com/en/blog/web-development/7-essential-tools-for-front-end-development/















0 comments:
Post a Comment